Practice Using Shorthand Properties and Gaps
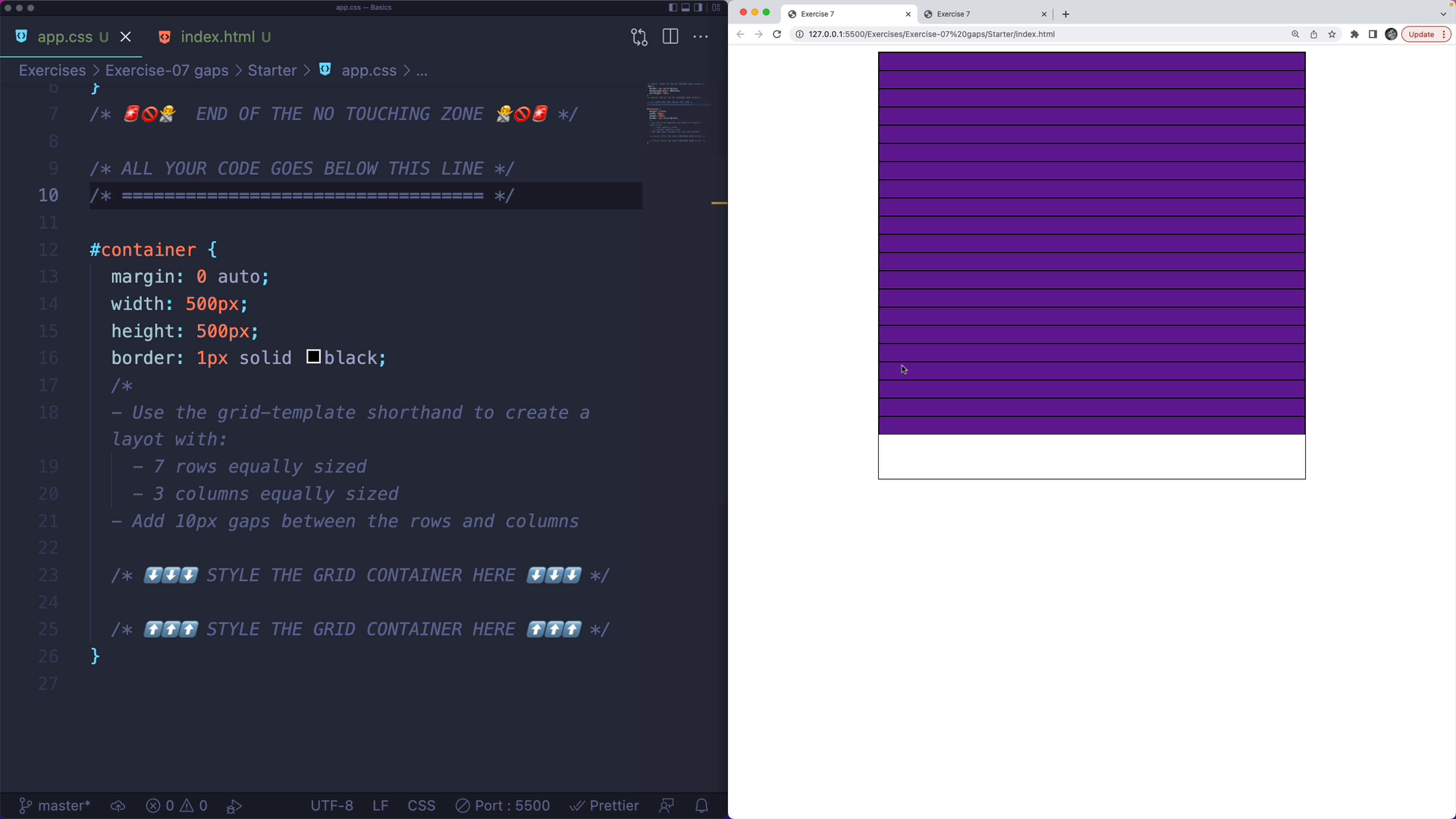
In this exercise, we are given 21 purple boxes as the initial starter:

Challenge
Your challenge is to upd
Transcript
0:00 It's time for another exercise. This time, I'd like you to get some practice using repeat and fractional units, but also adding gaps and using the grid template shorthand.
0:10 This is the initial starter. We have 21 purple boxes. As always, you really don't need to touch the HTML at all. What I'd like you to do is turn it into this layout, where we have three equally-sized columns, seven equally sized-rows. I'm doing that using fractional units, not percentages or anything like that, not pixels.
0:33 You use fractions, three columns, seven rows, and most importantly, I'd like you to use the grid-template shorthand property. Set the rows and columns all at once, and then add 10-pixel gaps between the rows and columns in both directions, as you can see here. Give it a shot.